快捷键
space + 鼠标拖动: 移动画布ctrl + 滚轮: 缩放shift + 0: 恢复 100% 缩放shift + 1: 缩放到能显示所有文档ctrl + /: 隐藏左右两侧栏目
具体其他快捷键可在右下角 ? 按钮处或 ctrl + shift + ? 查看。
移动工具(v)
快捷键
alt + 拖动: 快捷复制alt + shift + 拖动: 快捷平移复制ctrl + D: 在复制后继续以同等间距快捷复制
快捷操作
选中后,四个角存在小圆点,拖拽来快捷修改圆角大小。按住 alt 来单独修改单独某一个圆角的大小。
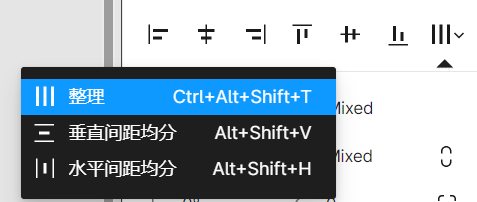
框选一部分元素后,选择右侧面板整理按钮,可以将框选元素进入整理状态。

整理状态下的元素间距相同,拖动元素间的符号时将调整所有元素的间距,拖动单独元素中间的小圆点时可以调整元素的排版位置。
按住 shift 点击其他元素进行多选,同样再次操作取消选择。
通常情况下,在移动元素时,会自动嵌套至对应的 Frame 中。但也可以自己选择操作这种默认行为:
- 开始拖动后,按住
ctrl,强制嵌套至 Frame - 开始拖动后,按住
space,强制不嵌套至 Frame
缩放工具(k)
缩放工具负责对框选整体进行缩放。
移动工具虽然同样可以对整体进行缩放,但他存在弊端: 不会同步缩放相关属性值(例如圆角),导致缩放后目标变得跟圆润/变形。而缩放工具不存在此问题。
组与Frame
组
框选后 ctrl + G 创建编组,创建编组后即可对整个编组进行移动等操作。
双击编组中的元素可以单独选择目标元素。组的大小是由元素组内的元素位置组成的,当修改单独元素的位置时,组的大小也会同步改变。
选中组后修改右侧面板属性时(填充等),整个组内元素的相关属性均会改变,且无法还原。
选中编组后 ctrl + shift + G 取消编组。
组仅仅用来对一部分元素进行批量移动等操作,其功能远不如下文的 Frame。
Frame(f)
框选后 ctrl + alt + G 添加为 Frame,Frame 允许嵌套 Frame。
Frame 和组之间是允许任意切换的,在右侧操作栏可以找到对应按钮。

双击画框中的元素同样可以单独选择目标元素,但与组不同的是,拖拽移动子元素后并不会影响 Frame 的大小。
同样,手动拖拽修改画框的长宽也一样不会影响画框内的元素。此时可以勾选右侧的裁剪内容选项,将会起到类似蒙版的作用,裁剪超出画框的子元素内容。
为 Frame 添加填充等属性时,同样与组不同,将会仅仅只修改 Frame 自己的填充/描边等,不会影响 Frame 内子元素的样式。
选中 Frame 后同样以 ctrl + shift +G 取消画框。