查看代理链接
首先你需要有一个代理服务端并开启它,下面分别说明 v2rayN 与系统代理地址的查看方法,该两种代理地址对后续的操作均可用。
v2rayN
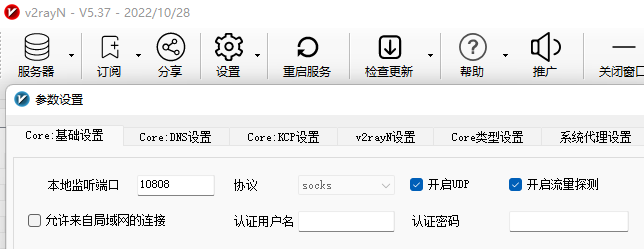
打开 设置-参数设置,如下图

图中可以看到,代理地址协议为 socks,端口为 10808,不难得出代理地址为 socks5://127.0.0.1:10808( socks5 是 socks 协议的最新版本)
系统代理
win+i 打开 window 设置窗口,网络和 Internet - 代理 - 编辑代理服务器,如下图。

显而易见,代理地址为 http://127.0.0.1:10809。
*注:只有代理软件选择改变系统代理时,此处才可查看。
使用代理链接
上面两种代理链接均可用,下面使用 http 协议的代理链接进行操作。
windows 终端
默认情况下 windows 终端并不会使用代理,比如使用 curl www.pixiv.com 将会显示超时报错。有 临时处理 与 长期生效 两种处理方案。
临时处理
此种方式仅在当前 cmd 窗口下有效,关闭后即失效,执行下面命令:
1 | set http_proxy=http://127.0.0.1:10809 |
如需取消代理设置,设置为空值即可
1 | set http_proxy= |
长期生效
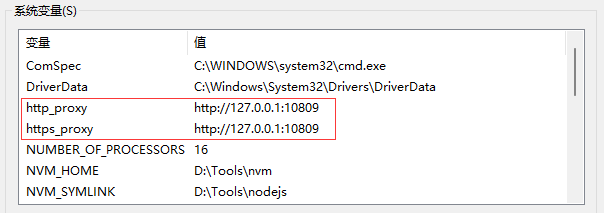
如果希望每次打开 cmd 均自动使用代理,可通过配置系统环境变量的 https_proxy 和 http_proxy 来达成效果,变量值即为代理链接,如下图。

处理完毕后,打开一个 cmd 窗口,输入 curl www.pixiv.com,看到返回的 html 结构,即配置成功。
node-fetch
有时我们后端脚本需要访问的 api 收到了某种神秘力量的影响导致无法请求,而 node-fetch 默认情况下是不会使用本地代理的(哪怕启动了全局模式)。
这里使用 http-proxy-agent 和 https-proxy-agent 包来实现。
这两个包分别针对 http 与 https 协议进行处理,配置大差不差,这里以 https-proxy-agent 来简单实现,详情见官方文档。
1 | import fetch from "node-fetch"; |