log4js 是 NodeJS 广泛使用的日志处理模块,包括但不限于:日志分类、日志分级、日志输出等功能。
起步
1 | // test.ts |
调用getLogger方法获取Logger实例,用于设置分级、输出日志等操作。
通过level设置日志分级,在后文会提及。
运行 test.ts,输出结果:
1 | [2022-04-03T09:04:33.398] [INFO] default - 当前时间戳: [1648947873398] |
日志分级 level
1 | logger.level = "trace"; |
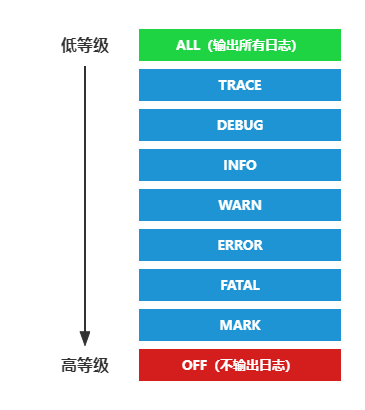
log4js 有九个分级, 不同分级的输出颜色不同更容易区分,分级名称及权重见下图。

如图,设置日志分级来使得 log4js 来确定过滤掉哪些日志的输出,在使用日志时则自动为该条日志定义了分级。
当level设置为debug时,debug以下(包括debug)均会输出。
1 | import {getLogger, Logger} from "log4js"; |
输出结果:
1 | [2022-04-03T09:45:15.954] [DEBUG] default - 这是一条等级为 debug 的日志 |
可见等级为 trace 的日志并未打印。
目前log4js的默认level是off,即不输出任何日志,因此起步代码中存在一行代码来使得日志得以输出:
1 | logger.level = "all"; |
日志类型 category
除了 level 可以对日志输出进行区分以外,log4js 还存在 category(类型) 来对日志进行区分。
在创建 Logger 对象时,允许传入一个 参数 来定义通过该对象所输出的日志的 category。
1 | import {getLogger, Logger} from "log4js"; |
输出结果:
1 | [2022-04-03T09:50:28.938] [INFO] MARRY - MARRY类型的日志 |
可见之前输出结果中的 default 变成了 MARRY。在 log4js 中,日志默认的 category 就是 default。
category 和 level 一样,也可以用作日志的过滤输出,这点将在后面讲到,这里只写一个简单的过滤案例:
1 | import {configure, getLogger, Logger} from "log4js"; |
输出结果:
1 | [2022-04-03T10:04:00.838] [INFO] MARRY - MARRY类型的info日志 |
可见其他三条都未输出,其中 default 类型的 level 被设置了 off,即不输出日志;MARRY 类型 的 level 为 debug,trace 分级的日志被过滤,而 SETO 类型不在允许输出的列表中,不会输出。
日志输出 Appender
Appender 主要用于解决日志输出到哪里的问题,通过 configure 来配置 appender。
下面是 log4js 目前的默认配置,默认使用的 appender 为 stdout。
1 | // log4js.js |
log4js 提供了一些内置的 appender,这里只解释几个常见的,详见文档。
1 | stdout # 标准输出流(默认) |
内置 appender 的使用与配置
内置的 appender 都存在默认配置,可以直接拿来使用,仅指定一个 type 即可:
1 | import {configure} from "log4js"; |
也可以根据个人需求修改配置项进行定制,各 appender 的配置项详见文档。
下面这个案例定义了两个输出,一个采用默认配置输出到控制台,另一个则自定义配置输出到滚动日志文件。
1 | import {configure} from "log4js"; |
布局的使用也很简单,直接在 configure 的另一个必需属性 categories 里指定即可:
1 | import {configure} from "log4js"; |
输出格式 Layout
Layout 是 Appender 用来格式化输出日志的函数,以参数事件作为参数,并返回一个字符串。
log4js 内置了五种布局,详见文档,分别如下:
1 | basic # 为默认布局,将输出时间戳、级别、类别,和格式化的日志事件数据 |
自定义 layout 的添加与使用
使用 addLayout(type, fn) 方法添加自己的 Layout。
参数
- type: Layout 名称
- fn: 方法返回一个返回值为字符串的布局函数
下面的示例将创建一个名为JSON的Layout:
1 | import {addLayout} from "log4js"; |
使用所创建的名为 JSON 的 Layout:
1 | import {addLayout, configure, getLogger, Logger} from "log4js"; |
输出结果:
1 | {"category":"default","level":"INFO","color":"green","message":"JSON布局测试","time":"2022-04-03T03:56:14.428Z"} |
后记
果然还是要自己整理一遍笔记才能思路通畅,如果只是单纯理解看懂貌似会用就抛之脑后,结果一定是仅仅懂个皮毛了事,可能过几天就会忘光了罢()
ps:这就是你带薪上班花一上午没干正事的理由?