定义
组件递归即在组件的tempalte内自己调用自己,需要设置组件的name属性
常用于不确定层级数量的独立组件,如级联选择器、树状结构等
简单实现
简单的递归组件如下:
template部分
1 | <div v-for="(item, index) in dataList"> |
script部分
1 | export default { |
实例
需求:结合 element-ui,封装一个基于 el-menu 的递归组件
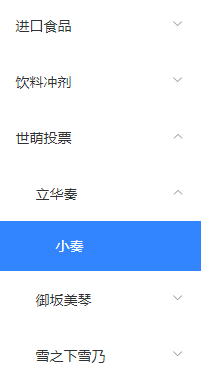
实现效果:传入一个嵌套数组数据,依照数据的children数组属性实现多级数据渲染,且包含除第一级菜单以外均可能包含一个article数组,需要同时渲染,children内为子节点,只可展开不可点击,article
内为最终可点击的列表项。效果图如下:
代码如下:
外层组件TreeMenu(包裹递归组件)
template部分
1 | <el-menu v-if="list && list.length" :default-active="defaultActive" unique-opened :router="router"> |
script部分
1 | import MenuItem from './MenuItem' |
递归组件MenuItem
template部分
1 | <div> |
script部分
1 | export default { |