问题出现
写项目中会有一些需求,例如弹窗。弹窗首先是一个绝对定位,而我们希望它相对父盒子定位,因此父盒子也需要设置一个定位。
并且由于overflow:hidden几乎无副作用的将盒子转为BFC模式的特点,使得其非常泛用。
然而当这两个需求同时到来时,问题出现了,如下面的实现方式,我们的弹窗被裁掉了。
1
2
3
| <p>
<span>1</span>
</p>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| p {
position: relative;
width: 100px;
height: 100px;
background-color: red;
overflow: hidden;
span {
position: absolute;
right: -50px;
top: -50px;
width: 100px;
height: 100px;
background-color: blue;
}
}
|
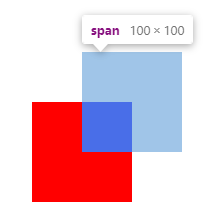
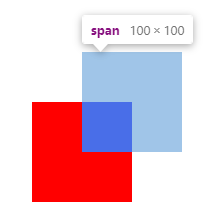
效果图:

问题解决
经过翻阅后发现 overflow: hidden 具有如下特性:
默认情况下,该属性不会裁切绝对定位的子元素,除非绑定该属性的元素存在非static的定位。
通过这个特性不难想到解决方法:不给父元素定位属性不就好了。
但绝对定位还是需要一个参照的,我们可以选择再套一层父盒子,该盒子的宽度由子元素撑开,并给它添加定位就好了,如下:
1
2
3
4
5
6
|
<div>
<p>
<span>1</span>
</p>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| div {
position: relative;
width: min-content;
p {
width: 100px;
height: 100px;
background-color: red;
overflow: hidden;
span {
position: absolute;
right: -50px;
top: -50px;
width: 100px;
height: 100px;
background-color: blue;
}
}
}
|
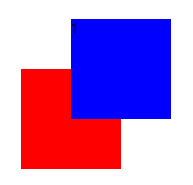
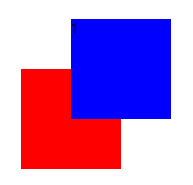
效果图:

其实也很好理解,父元素没有设置定位,子元素是飘起来不受它管控的,又怎么会被裁切呢。