适用于
高度不确定的左右两栏自适应等高问题
实现方法
即设置如:margin-bottom: -100px,padding-bottom: 100px
原理
margin:即模块与模块之间的距离
padding:即内容与边框的距离
当padding为正值时,模块被撑开,并挤压其他模块
当margin为负值时,拉进与其他模块的距离
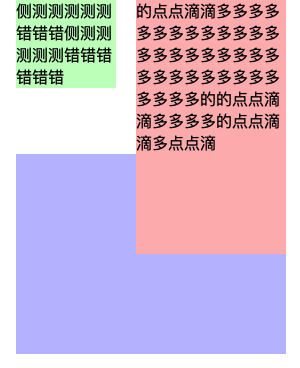
效果如下图:

可见因为正值padding,元素被撑开了一部分,又因为负值margin,下方元素挤了上来一段距离。
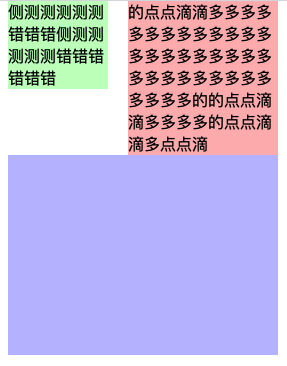
此刻只需要在粉绿盒子的父盒子设置overflow:hidden,即可隐藏超出的部分,如下图

因此,当粉色盒子设置为较大的负值margin和正值padding时,随着绿色盒子的高度逐渐变大,父容器盒子高度也变大,被隐藏的粉色盒子超出内容也逐渐被显示,效果看起来就像是粉色盒子高度随着绿色盒子高度变大自适应一样。
同理:绿色和粉色盒子同时使用内外补丁负值法时,效果为两个盒子随着各自内容变多,高度变大,互相自适应对方的高度